JavaScript 對小弟而言,真是一門似懂非懂的語言XD
儘管使用 JavaScript 也三年多,但畢竟 Java 後端工程師會用到的仍有限。
最近到處惡補後,蒐集整理了一些 JavaScript 小技巧,
一來做個紀錄,增加印象未來也方便複習XD
二來希望能幫上初學 JavaScript 的朋友們~
JavaScript 對小弟而言,真是一門似懂非懂的語言XD
儘管使用 JavaScript 也三年多,但畢竟 Java 後端工程師會用到的仍有限。
最近到處惡補後,蒐集整理了一些 JavaScript 小技巧,
一來做個紀錄,增加印象未來也方便複習XD
二來希望能幫上初學 JavaScript 的朋友們~
=== 2017-04-03 Updated ===
配合 Angular 正名,因此 Angular 1.x ==> AngularJS,Angular 2.x 之後的版本 ==> Angular
修改文章標題 & 分類,內文仍維持原樣 絕對不是偷懶
Angular2 終於在 2016-09-15 發布正式版本,
由於之前使用的 Angular CLI 建立的專案版本為 2.0.0-rc.5 才一直沒注意到這個問題,
直到今天升級後發現專案直接掛了…XD
做專案時,往往需要做國際化 (internationalization,簡稱 i18n,因為總共18個字 XD)
Java 存放這些多國語言檔案使用 properties 檔案,由於該檔案採用 ISO-8859-1 編碼,
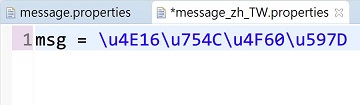
Eclipse 針對那些非英文字會自動轉換為 Unicode,如下圖所示
輸入階段仍是中文字 
一旦確認後,就是見證奇蹟的時刻自動轉成 Unicode 了 
在 Hexo 相關設定 有跟各位介紹過“加入相關文章”功能,
老實說小弟覺得只有標題實在是太空洞了,因此看看原本的 hexo-list-related-posts 是否有相關功能
測試了一下發現其實是有的,只不過原作者並未提供 API 讓人使用,那就只好自己來囉<( ̄︶ ̄)>
=== 2016-09-11 Updated ===
原作者已接受 PR,因此不需要再自行修改。不過沒有設置 tags 導致的錯誤,原作者並未修復,因此還是要修改一下XD
先確認你的 <repository>/node_modules/ 是否有 striptags 模組,
若未看見該模組再透過以下指令安裝$ npm install striptags
hexo-list-related-posts檔案路徑為 <repository>/node_modules/hexo-list-related-posts/lib/index.js
查閱小弟發給原作者的 pull request 會比較容易理解差異
=== 2021-07-11 Updated === Hexo 更新後此問題已修正囉
今天想來試試看分享功能,結果 FB 連結分享出來的卻是 404….XD
看了一下分享的網址 https://coffee0127.github.io/blog/blog/2016/08/09/hexo-configuration/
欸 怎麼網址長出了兩個 /blog ( ̄□ ̄|||)a