當 mac 密碼安全性很高 (aka 又臭又長) 時,sudo 打起密碼來就比較費時 
因此我們可以使用 TouchID 來取代這件事
當要修改最後一次 commit 紀錄時,直覺反應就是 git commit --amend
但由於 IntelliJ IDEA Git 整合度非常高,幾乎絕大部分操作都能透過 GUI 完成
以下介紹幾種在 IntelliJ 內修改 Git commit 紀錄的作法 (以 2018.3 為例)
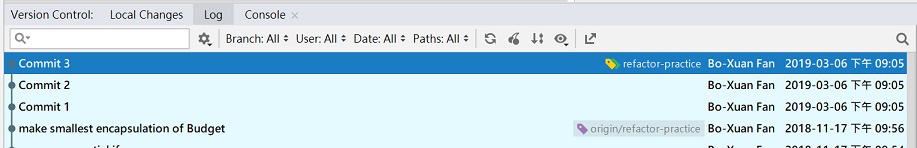
情境:修改 commit log Commit 3

故事是這樣子的,小弟用 Rainlendar + GCALDaemon + Windows排程 同步 Google 行事曆
其實 Rainlendar Pro 就有同步功能,€9.95
GCALDaemon 目前在 sourceforge 已經找不到了…Orz
還好 Github 還有 LancelotLiu Fork 的版本 GCALDaemon
原本用 OracleJDK 都順順同步,直到前陣子換了 OpenJDK 在同步時卻噴出以下錯誤
在 透過 Maven 整合 Angular 專案 當時還是使用 Angular 2.4 版
隨著今年 5 月 Angular 6 的正式發佈,當然程式也要做出相對應升級
官方提供了 Angular 升級指南,點選 從哪個版本升到哪個版本 以及 專案複雜度 後,即會列出一份 TODO 清單
最近在使用 Apache CXF 搭配 SpringBoot 進行 WebService 開發
測試 Server 端時先使用 SoapUI 確認沒問題後,再改用 CXF Client 端呼叫,
本機開發使用 Tomcat 跑 Server 端沒有問題,SoapUI 可正常執行並取得結果,CXF Client 端亦是如此
不過實際佈署到 Weblogic 上,SoapUI 可正常執行並取得結果,CXF Client 端卻拋例外了….◢▆▅▄▃崩╰(〒皿〒)╯潰▃▄▅▇◣
例外訊息為 javax.xml.ws.soap.SOAPFaultException: Unmarshalling Error: unexpected element (uri:"http://io.github.coffee0127/", local:"return"). Expected elements are <{}return>
在 使用 Chrome 替 Angular 除錯 寫了如何使用 Chrome 來進行除錯, 不過在雙螢幕情況下,這時反而會顯得工作效率低落
修改程式 -> 切換瀏覽器開發者工具 -> 設置中斷點除錯 -> 切回 VS Code -> 修改程式 -> …
應該善用 VS Code 本身的除錯工具,就不需要視窗切來切去了