在 使用 Chrome 替 Angular 除錯 寫了如何使用 Chrome 來進行除錯, 不過在雙螢幕情況下,這時反而會顯得工作效率低落
修改程式 -> 切換瀏覽器開發者工具 -> 設置中斷點除錯 -> 切回 VS Code -> 修改程式 -> …
應該善用 VS Code 本身的除錯工具,就不需要視窗切來切去了
執行步驟:
- 先安裝 Debugger for Chrome
- 建立
launch.json- 如果之前已建立過,此步驟可省略
- 如果沒有
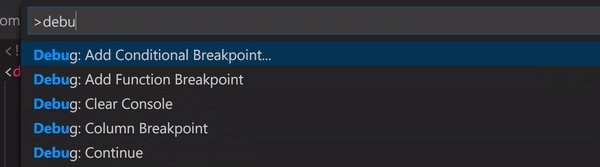
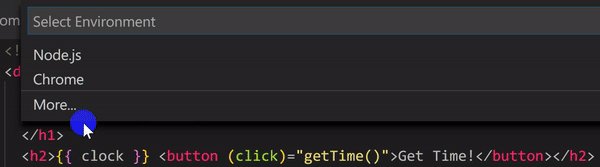
launch.json,可輸入指令ctrl + p→>debuglaunch.json並選擇Chrome(VS Code 會自動建立.vscode資料夾與launch.json)
- 於
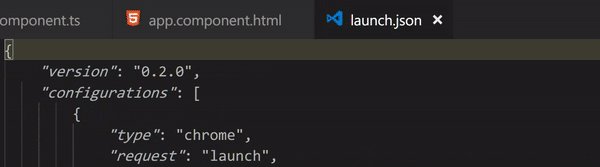
launch.json加入以下設定1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}/src",
"userDataDir": "${workspaceRoot}/.chrome",
"sourceMapPathOverrides": {
"webpack:///./src/*": "${webRoot}/*"
}
}
]
}url:修改成 Angular 專案的網址 (即預設的 http://localhost:4200)webRoot:指定路徑至src目錄資料夾 (存放 source code 的路徑)sourceMapPathOverrides:加入"webpack:///./src/*": "${webRoot}/*"- 使用 Chrome 替 Angular 除錯 時,於 Chrome 設定 Webpack 中斷點的路徑 `./`
- 透過
npm start啟動 Angular 專案 - 按下
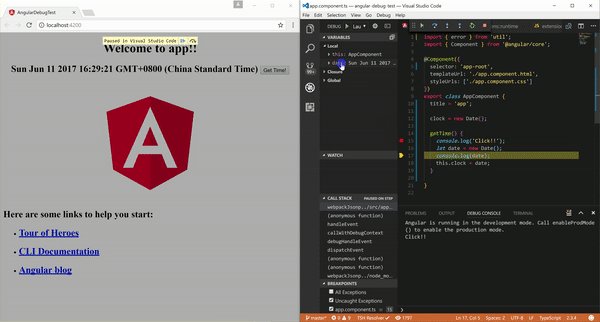
F5開始執行除錯 (VS Code 會自動開啟新的 Chrome 瀏覽器) - 開始進行除錯
修改程式 -> 設置中斷點除錯 -> 修改程式 -> …
p.s 不需要切換視窗,VS Code 改完 Angular cli 會自動刷新頁面