※ 本文用於備份好用的 Angular VSCode 外掛及加上小弟對外掛的見解,著作權仍屬 http://devboosts.com
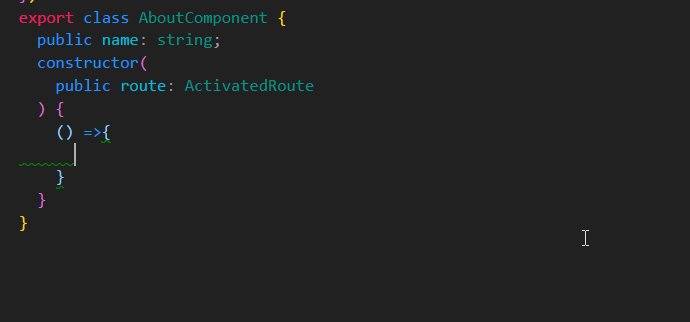
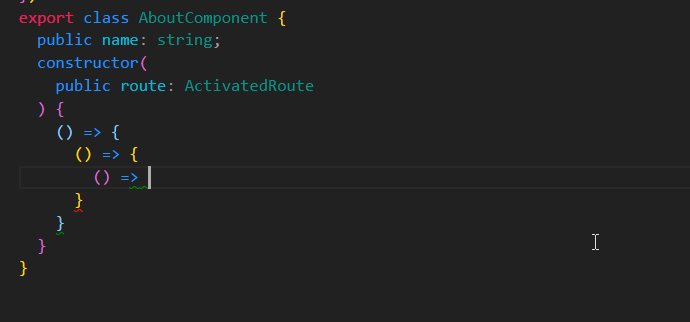
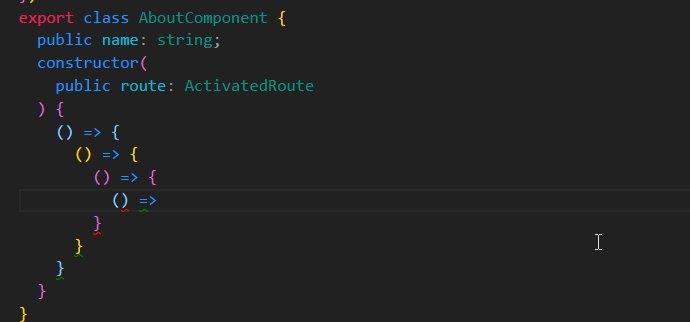
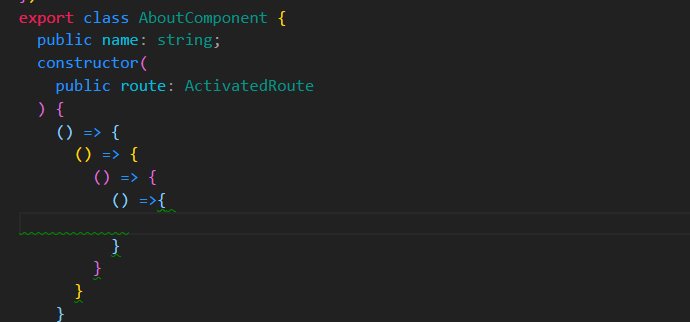
Bracket Pair Colorizer
可針對不同的 bracket 加上不同的顏色,我覺得這個不僅用於 Angular,拿來寫 JavaScript 也是很棒的 = ˇ =

HTML CSS Class Completion
針對已載入的 css class 自動完成

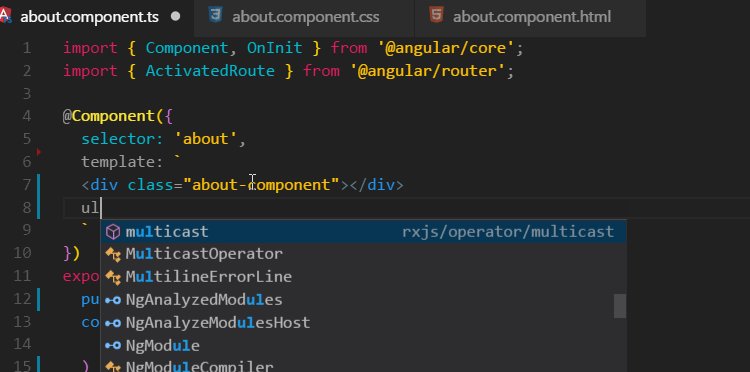
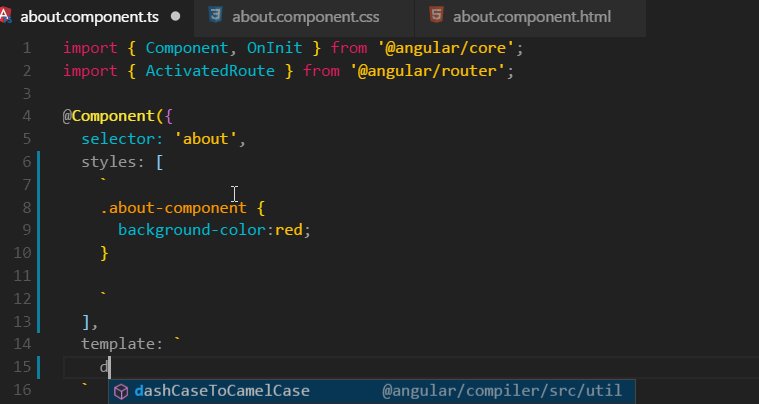
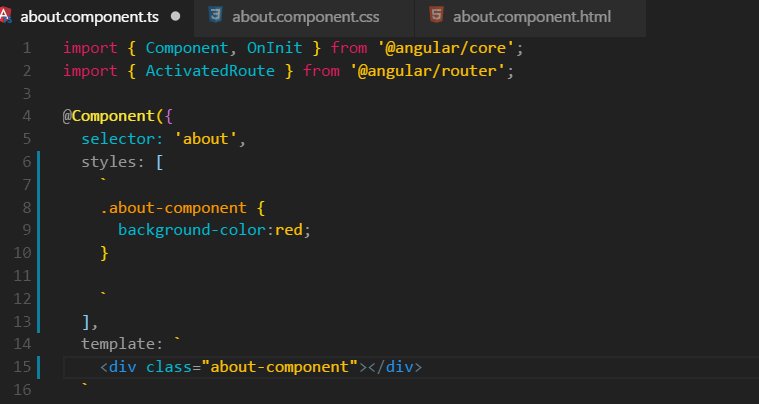
Angular 2 TypeScript Emmet
Angular inline template 內可使用 emmet (不過小弟沒有在寫 inline template,就沒裝了XD)

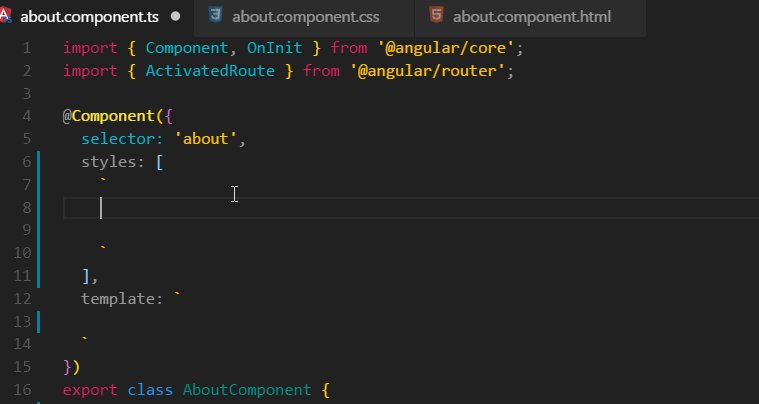
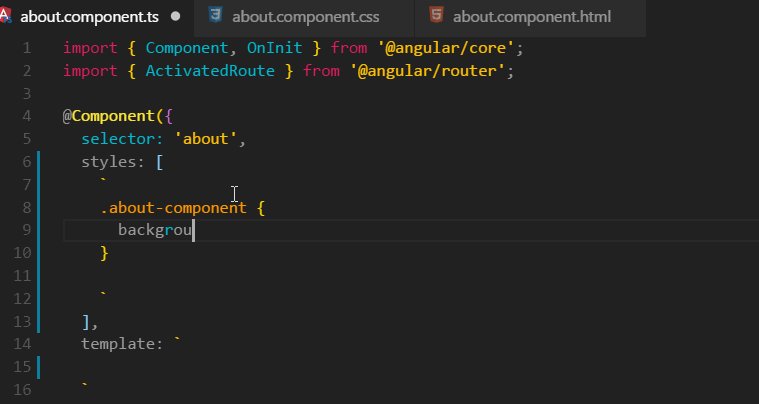
angular2-inline
inline css & template 有醒目標示、自動完成及 hover 提示 (理由同上就沒裝了XD)

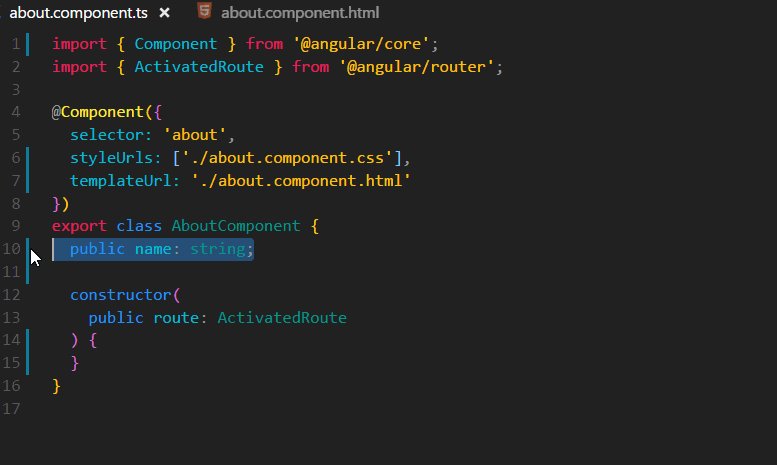
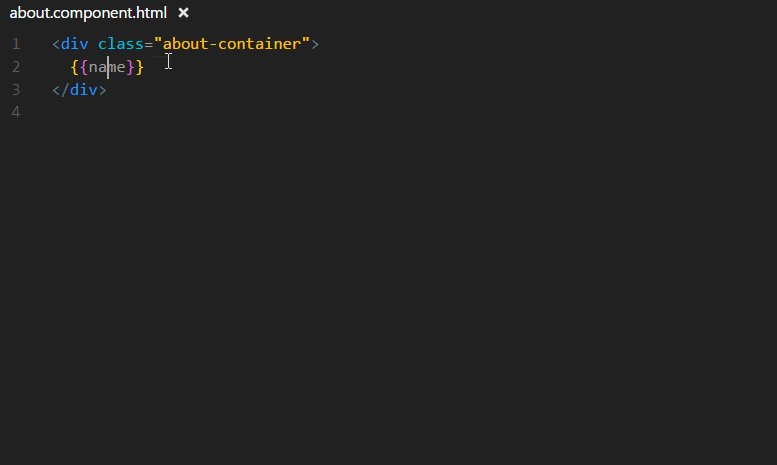
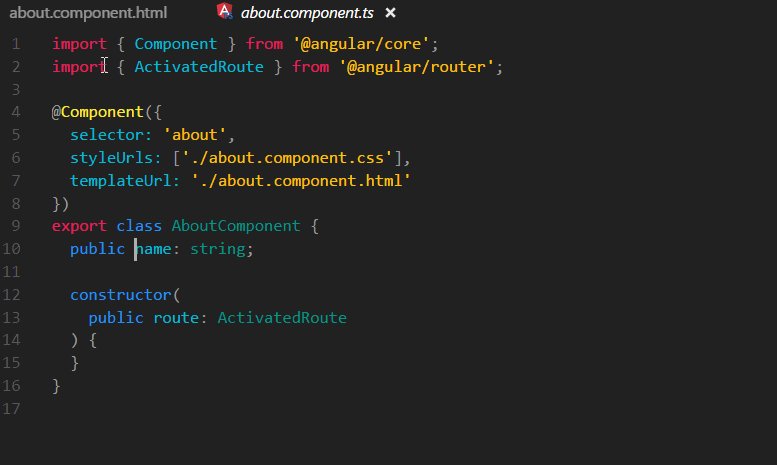
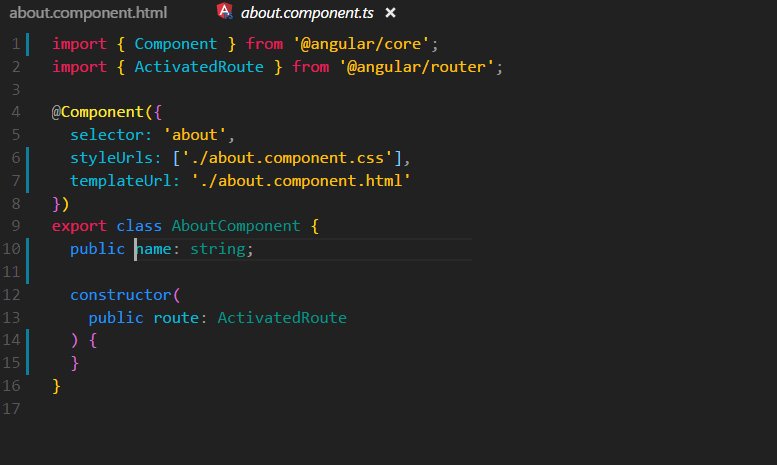
angular2-switcher
可用來快速切換檔案,如 html -> typescrit

vscode-icons
使 VSCode 針對 Angular 有特定 icon (讓 VSCode 更好看XD)
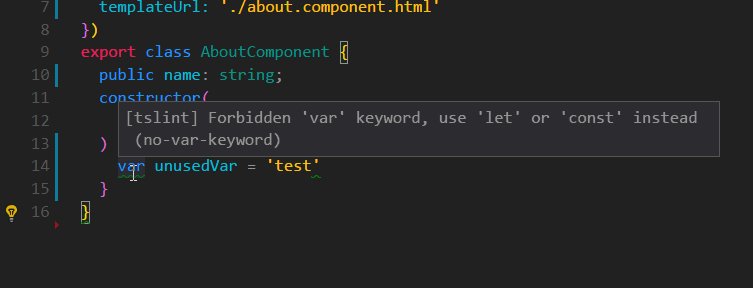
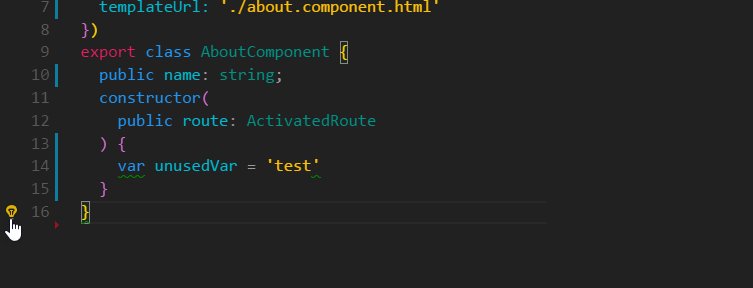
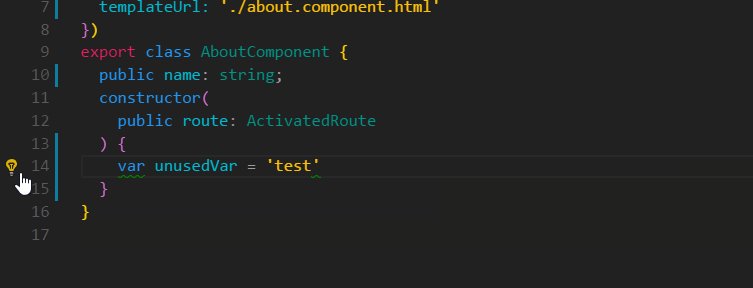
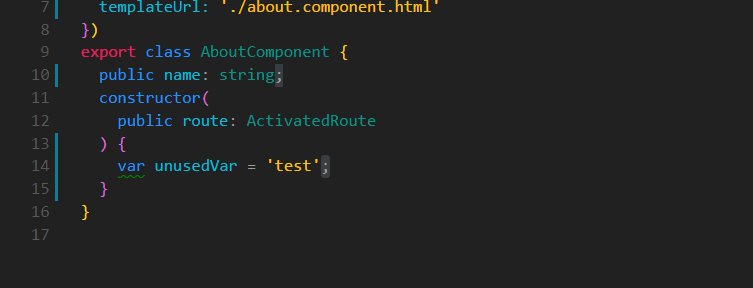
TSLint
針對 TypeScript 的 Lint,可標註有問題的程式碼及提供快速修正

Angular 2+ Snippets
提供更多的 Angular 程式碼片段
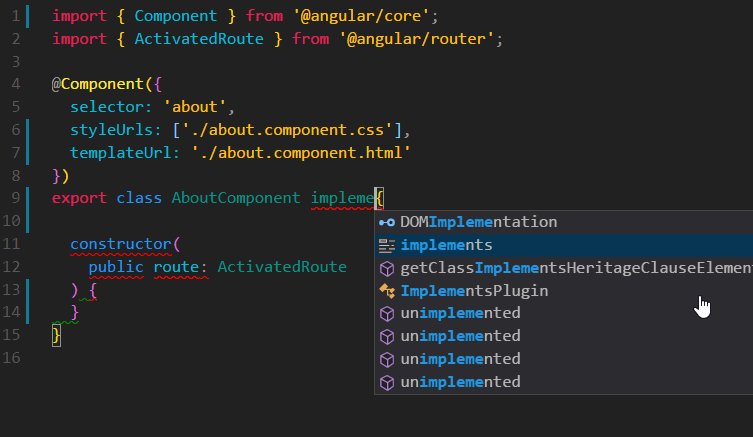
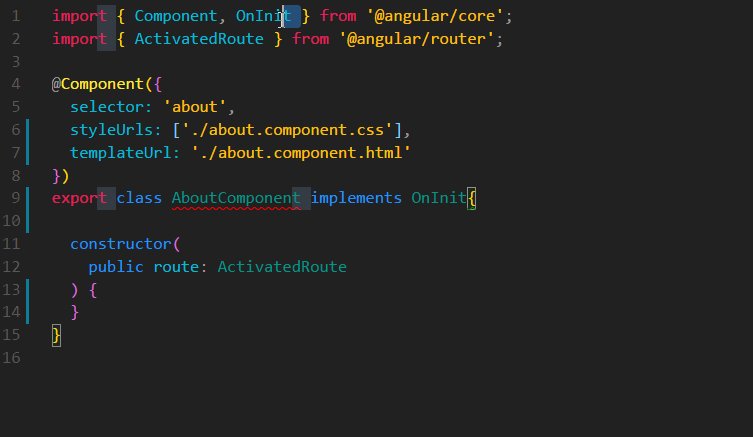
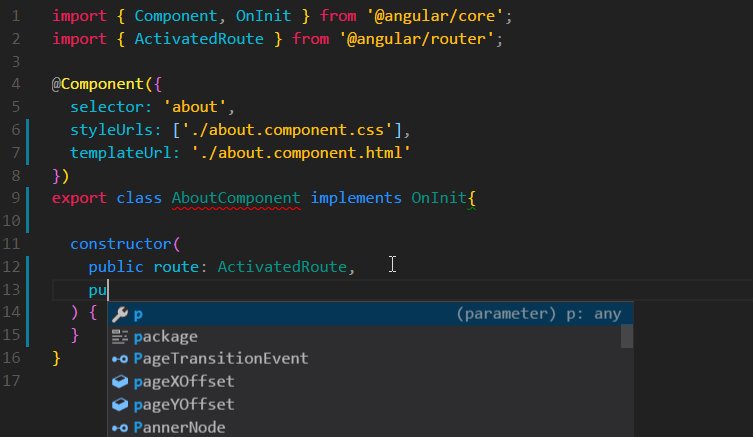
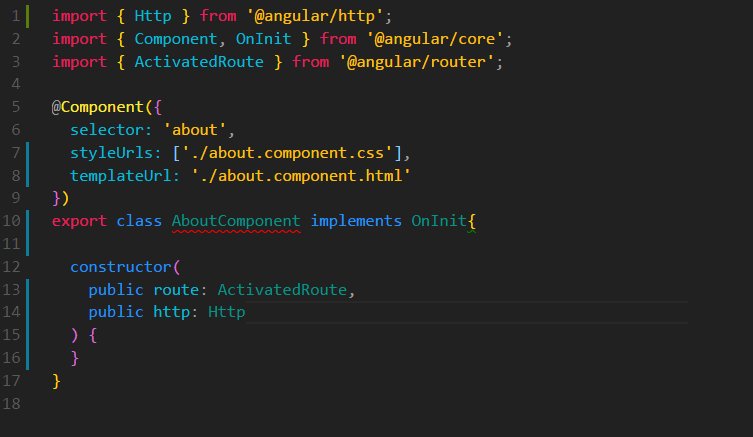
TypeScript Hero
可用來管理程式碼 import 及 auto import

Path Intellisense
檔案路徑的 Intellisense,同樣不僅用於 Angular,拿來寫 JavaScript / HTML / CSS 也是很棒的 = ˇ =

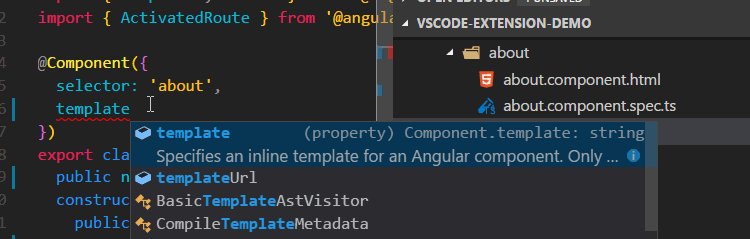
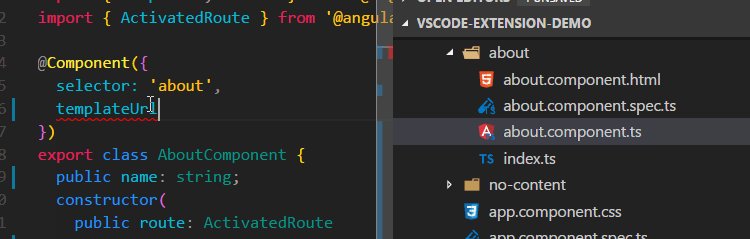
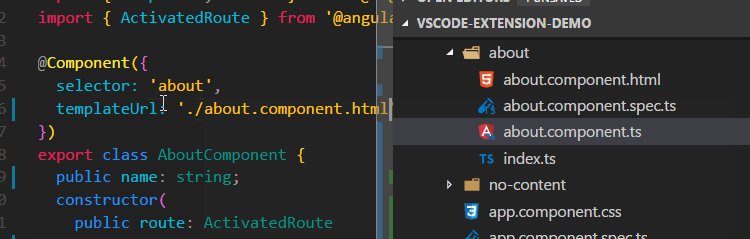
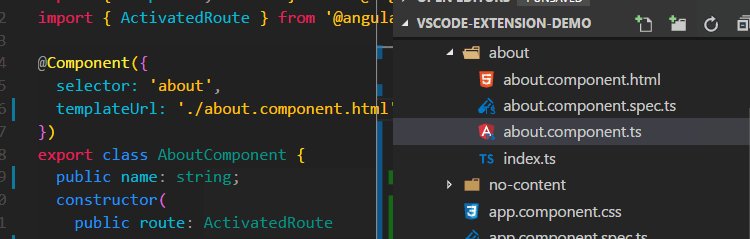
Angular Language Service
這個不僅能檢查 Template 中的錯誤,也可以提供更完善的 IntelliSense 提示
不過要注意,若 Angular 專案路徑有任何一層「非英文」的路徑名稱,就會讓 Angular Language Service 失效!安裝方法可以參考 Will 保哥 影片教學 https://www.youtube.com/watch?v=3hUAYNzgzYQ
=== 2017-04-04 Updated ===
VSCode Marketplace 上架囉,不過目前版本(0.1.1)需要 @angular/language-service@4.1.0-beta 和 typescript@2.1.5
若未升級到 Angular 4.x 的專案需要自行安裝 dependency
Angular 4.x 專案完全相容 Angular 2.x,這麼好康的事情還不快升級!!XD