接續上一篇 Hexo 安裝
認識 GitHub 
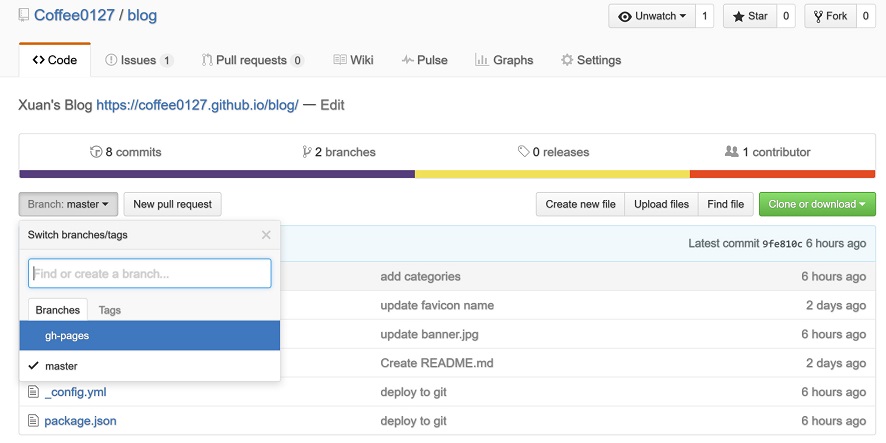
建立 github.io
- Creating Project Pages manually
主要目的為替你的 repository 建立一個名為gh-pages的 branch
小弟規劃如下 
- master:用來放 Hexo 相關檔案
- gh-pages:用來放 Hexo 產出之靜態網頁,也就是 Blog
佈署至 GitHub
- 手動佈署
下列其中一個指令,皆可產生靜態網頁,再自行 commit &s; push 到 gh-pages1
2$ hexo generate
$ hexo g - 產生完檔案後佈署 (自動化很棒吧XD)
- 使用 NPM 安裝 hexo-deployer-git
npm install hexo-deployer-git --save - 修改
_config.yml1
2
3
4
5deploy:
type: git
repo: https://github.com/Coffee0127/blog.git // 前一步開的 repository git url
branch: gh-pages // github.io
message: // 預設值為:Site updated: {{ now('YYYY-MM-DD HH:mm:ss') }} - 佈署指令
下列的其中一個指令,皆可讓 Hexo 在建立完畢後自動佈署至 GitHub,兩個指令的作用是相同的。1
2$ hexo generate --deploy
$ hexo deploy --generate
- 使用 NPM 安裝 hexo-deployer-git